Pernah mendengar istilah meta tag? Pernah menganalisa sejauh mana meta tag keywords anda optimal? Bagaimana cara mengoptimalkan keywords yang telah kita pasang dalam meta tag kita?
Semua pertanyaan di atas tiba-tiba muncul setelah sekian hari ini saya tidak bisa OL. Dan mungkin pertanyaan di atas sangat cocok diajukan oleh para newbie seperti saya, yang sangat minim akan pemahaman tentang meta tag. Bagi anda yang sudah mendapat gelar master, guru, dan suhu blogger saya mohon koreksinya apabila ada kesalahan tentang apa yang saya tulis berikut ini.
Saya akan mencoba menjawab pertanyaan-pertanyaan tersebut dengan mengambil contoh meta tag deskripsi dan keywords yang saya pergunakan di blog ini dan beberapa percobaan dengan menggunakan tool Meta Tag Analyzer.
Berikut ini adalah Meta Tag Description dan Keywords yang saya pergunakan di blog ini sekarang:
Tools yang saya pergunakan untuk mengecek optimal atau tidaknya meta tag tersebut adalah Meta Tag Analyzer milik Submit Express. Berikut ini adalah langkahnya:
1. Masuk ke halaman Submit Express Meta Tag Analyzer, atau klik di sini.
2. Ketik URL blog anda di kotak isian URL lengkap dengan http:// nya. Contoh: http://riasmaja.blogspot.com
3. Pada menu dropdown di bawahnya, pilih algoritma mesin pencari yang sudah disediakan.
4. Klik tombol submit.
5. Lihat hasilnya.
Yang perlu anda perhatikan adalah pada bagian Meta Tag Analysis ----> Keywords
Pada umumnya Description dari blog kita tidak memiliki masalah atau dengan kata lain memiliki hasil yang normal. Namun ketika anda memperhatikan di bagian Keywords maka di situlah anda akan melihat relevan atau tidaknya kata kunci yang anda gunakan pada meta tag anda.
Pada bagian Keywords terdapat hasil dengan 2 buah keterangan;
1. Kualitatif, biasanya diungkapkan dengan tulisan terrible, very poor, poor, fair dan sebagainya.
2. Kuantitatif, keterangan dengan prosentase angka kecocokan atau relevansi kata kunci dengan konten pada blog kita. Dalam bahasa mereka “The keywords relevancy to page content is ...%”
Bagaimanakah anda dapat menaikkan nilai dari meta tag description tersebut. Berikut ini adalah cara yang saya pergunakan:
1. Cara pertama. Ganti meta tag keywords tersebut dengan kata kunci-kata kunci yang mewakili keseluruhan isi dari blog anda, atau dengan kata lain gunakan kata kunci yang memiliki frekuensi pengulangan yang tertinggi pada konten blog anda. Anda dapat memilihnya dengan melihat pada hasil analisis tersebut di bagian *bawah* Keywords found in the Anchor tags: Keyword - Times Found, atau di bagian Keywords found on page: Keyword - Times Found - Keyword Density. Terserah anda ingin mencari di bagian yang mana. Dengan catatan hindari sebisa mungkin menggunakan kata kunci yang sama atau pengulangan kata kunci.
2. Cara kedua. Apabila anda tidak ingin mengganti meta tag keywords anda lantaran kata kunci yang anda pergunakan tadi merupakan kata kunci yang memiliki tingkat pencarian yang tinggi (high value keywords), anda dapat menuliskan atau menambahkan beberapa artikel yang dapat mewakili kata kunci yang anda pertahankan tadi.
Dari kedua cara tersebut mungkin cara pertamalah yang hasilnya dapat dilihat secara langsung dengan menggunakan tools ini. Sebagai contoh ketika saya secara trial and error mencoba beberapa kali menggunakan tools ini untuk meningkatkan nilai relevansi kata kunci pada blog ini.
Percobaan pertama, saya menggunakan meta tag keyword berikut ini:
Hasil dari meta tag analyzer dapat anda lihat pada gambar berikut:

Percobaan kedua, ketika saya ubah dengan menggunakan meta tag keywords berikut:
Hasil dari meta tag analyzer dapat anda lihat pada gambar berikut:

Dan percobaan terakhir, ketika saya menggunakan meta tag keywords berikut:
Hasil dari metatag analizer dapat anda lihat pada gambar berikut:

Kesimpulan yang dapat kita ambil dari percobaan atau trial and error di atas adalah:
1. Hindari pengulangan memuat kata kunci pada meta tag keywords.
2. Bila artikel anda masih sangat sedikit, gunakan sesedikit mungkin kata kunci pada meta tag keywords.
3. Jangan memaksakan menggunakan kata kunci favorit anda bila hanya akan membuat kata kunci tersebut tidak relevan dengan isi atau konten blog anda.
Kesimpulan di atas sangat relevan dengan pesan yang dimuat oleh tool ini yaitu:
1. Tentang relevansi keywords dengan konten blog kita. Hal ini tidak penting apabila blog kita sudah memiliki banyak konten.
2. Hal yang paling penting dalam membuat keywords adalah semakin sedikit pengulangan keywords semakin bagus.
Sudah optimalkah meta tag keywords anda??
Semua pertanyaan di atas tiba-tiba muncul setelah sekian hari ini saya tidak bisa OL. Dan mungkin pertanyaan di atas sangat cocok diajukan oleh para newbie seperti saya, yang sangat minim akan pemahaman tentang meta tag. Bagi anda yang sudah mendapat gelar master, guru, dan suhu blogger saya mohon koreksinya apabila ada kesalahan tentang apa yang saya tulis berikut ini.
Saya akan mencoba menjawab pertanyaan-pertanyaan tersebut dengan mengambil contoh meta tag deskripsi dan keywords yang saya pergunakan di blog ini dan beberapa percobaan dengan menggunakan tool Meta Tag Analyzer.
Berikut ini adalah Meta Tag Description dan Keywords yang saya pergunakan di blog ini sekarang:
<meta expr:content='data:blog.pageTitle + " - Make a Better Life"' name='description'/>
<meta expr:content='data:blog.pageTitle + ", SEO, metode SEO, tips SEO, mobile internet, mobile device, webtop, windows vista, printer canon blinking, vista readyboost, blogger moblog, blogger tutorial, mobile blog, teknologi, artikel, cerita"' name='keywords'/>
Diletakkan setelah kode <head> pertama pada HTML template anda.<meta expr:content='data:blog.pageTitle + ", SEO, metode SEO, tips SEO, mobile internet, mobile device, webtop, windows vista, printer canon blinking, vista readyboost, blogger moblog, blogger tutorial, mobile blog, teknologi, artikel, cerita"' name='keywords'/>
Tools yang saya pergunakan untuk mengecek optimal atau tidaknya meta tag tersebut adalah Meta Tag Analyzer milik Submit Express. Berikut ini adalah langkahnya:
1. Masuk ke halaman Submit Express Meta Tag Analyzer, atau klik di sini.
2. Ketik URL blog anda di kotak isian URL lengkap dengan http:// nya. Contoh: http://riasmaja.blogspot.com
3. Pada menu dropdown di bawahnya, pilih algoritma mesin pencari yang sudah disediakan.
4. Klik tombol submit.
5. Lihat hasilnya.
Yang perlu anda perhatikan adalah pada bagian Meta Tag Analysis ----> Keywords
Pada umumnya Description dari blog kita tidak memiliki masalah atau dengan kata lain memiliki hasil yang normal. Namun ketika anda memperhatikan di bagian Keywords maka di situlah anda akan melihat relevan atau tidaknya kata kunci yang anda gunakan pada meta tag anda.
Pada bagian Keywords terdapat hasil dengan 2 buah keterangan;
1. Kualitatif, biasanya diungkapkan dengan tulisan terrible, very poor, poor, fair dan sebagainya.
2. Kuantitatif, keterangan dengan prosentase angka kecocokan atau relevansi kata kunci dengan konten pada blog kita. Dalam bahasa mereka “The keywords relevancy to page content is ...%”
Bagaimanakah anda dapat menaikkan nilai dari meta tag description tersebut. Berikut ini adalah cara yang saya pergunakan:
1. Cara pertama. Ganti meta tag keywords tersebut dengan kata kunci-kata kunci yang mewakili keseluruhan isi dari blog anda, atau dengan kata lain gunakan kata kunci yang memiliki frekuensi pengulangan yang tertinggi pada konten blog anda. Anda dapat memilihnya dengan melihat pada hasil analisis tersebut di bagian *bawah* Keywords found in the Anchor tags: Keyword - Times Found, atau di bagian Keywords found on page: Keyword - Times Found - Keyword Density. Terserah anda ingin mencari di bagian yang mana. Dengan catatan hindari sebisa mungkin menggunakan kata kunci yang sama atau pengulangan kata kunci.
2. Cara kedua. Apabila anda tidak ingin mengganti meta tag keywords anda lantaran kata kunci yang anda pergunakan tadi merupakan kata kunci yang memiliki tingkat pencarian yang tinggi (high value keywords), anda dapat menuliskan atau menambahkan beberapa artikel yang dapat mewakili kata kunci yang anda pertahankan tadi.
Dari kedua cara tersebut mungkin cara pertamalah yang hasilnya dapat dilihat secara langsung dengan menggunakan tools ini. Sebagai contoh ketika saya secara trial and error mencoba beberapa kali menggunakan tools ini untuk meningkatkan nilai relevansi kata kunci pada blog ini.
Percobaan pertama, saya menggunakan meta tag keyword berikut ini:
<meta content="data:blog.pageTitle + ", SEO, tips komputer, metode SEO, tips SEO, mobile internet, webtop, windows vista, canon blinking, vista readyboost, blogger moblog, blogger tutorial, blogger tips, mobile blog, cerita, teknologi, do follow, google knol, artikel"" name="keywords">
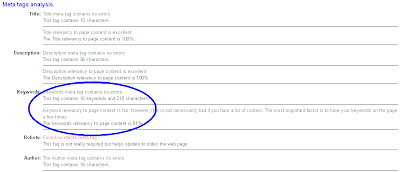
Hasil dari meta tag analyzer dapat anda lihat pada gambar berikut:

Klik gambar untuk memperbesar
Percobaan kedua, ketika saya ubah dengan menggunakan meta tag keywords berikut:
<meta content="data:blog.pageTitle + ", SEO, metode SEO, tips SEO, tips komputer, mobile internet, mobile device, webtop, windows vista, printer canon blinking, vista readyboost, blogger moblog, mobile blog, blogger tutorial, teknologi, artikel"" name="keywords">
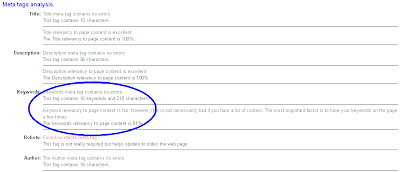
Hasil dari meta tag analyzer dapat anda lihat pada gambar berikut:

Klik gambar untuk memperbesar
Dan percobaan terakhir, ketika saya menggunakan meta tag keywords berikut:
<meta content="data:blog.pageTitle + ", SEO, metode SEO, tips SEO, mobile internet, mobile device, webtop, windows vista, printer canon blinking, vista readyboost, blogger moblog, blogger tutorial, mobile blog, teknologi, artikel, cerita"" name="keywords">
Hasil dari metatag analizer dapat anda lihat pada gambar berikut:

Klik gambar untuk memperbesar
Kesimpulan yang dapat kita ambil dari percobaan atau trial and error di atas adalah:
1. Hindari pengulangan memuat kata kunci pada meta tag keywords.
2. Bila artikel anda masih sangat sedikit, gunakan sesedikit mungkin kata kunci pada meta tag keywords.
3. Jangan memaksakan menggunakan kata kunci favorit anda bila hanya akan membuat kata kunci tersebut tidak relevan dengan isi atau konten blog anda.
Kesimpulan di atas sangat relevan dengan pesan yang dimuat oleh tool ini yaitu:
1. Tentang relevansi keywords dengan konten blog kita. Hal ini tidak penting apabila blog kita sudah memiliki banyak konten.
2. Hal yang paling penting dalam membuat keywords adalah semakin sedikit pengulangan keywords semakin bagus.
Tool ini tidak 100% mewakili algoritma search engine yang kita pilih. Namun dapat kita jadikan bekal atau paling tidak sebuah pedoman awal tentang pemasangan kata kunci pada meta tag, di tengah buramnya pemahaman kita tentang algoritma search engine, terutama google search engine.
Sudah optimalkah meta tag keywords anda??









